
Power Apps入門|SharePointへの画像アップロードアプリを20分で作成!
皆さんは、スマートフォンで撮影した画像を共有フォルダへ保存したいとき、どのような作業を行っていますか?
スマートフォンで撮影した画像を、自身のPC宛てにメールで送信し、ファイル名を変更して共有フォルダへ保存するといった、工数がかかる作業にはなっていないでしょうか?
それを何枚分もやるとなれば、とても手間がかかることでしょう。
そこで活躍するのが、Power Appsです!
そんな作業も、Power AppsとSharePointと連携させるだけで、スマートフォンで撮影した画像が、そのまま共有フォルダへアップロードされるようになり、効率化を図ることができます!
今回は、SharePointに自動で画像をアップロードする仕組みをたったの20分で作成する方法を、画像を交えて詳しく説明します!
目次[非表示]
構成を考える
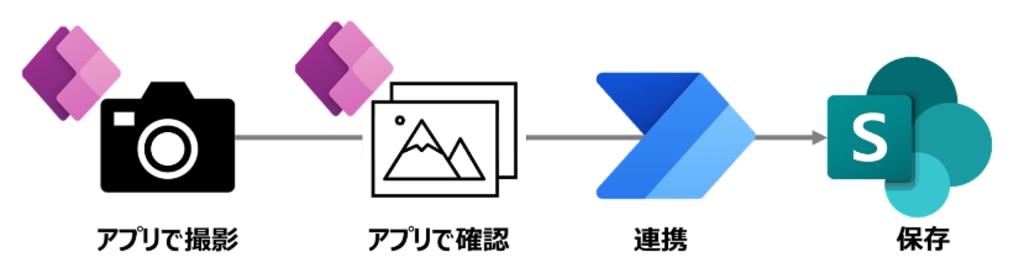
まずはじめに、仕組みをつくっていくために構成を整理します。
今回は、Power Appsのアプリで撮影した画像を、Power Automateへ連携し、自動フローを使ってSharePointドキュメントライブラリへ保存する仕組みを作ります。

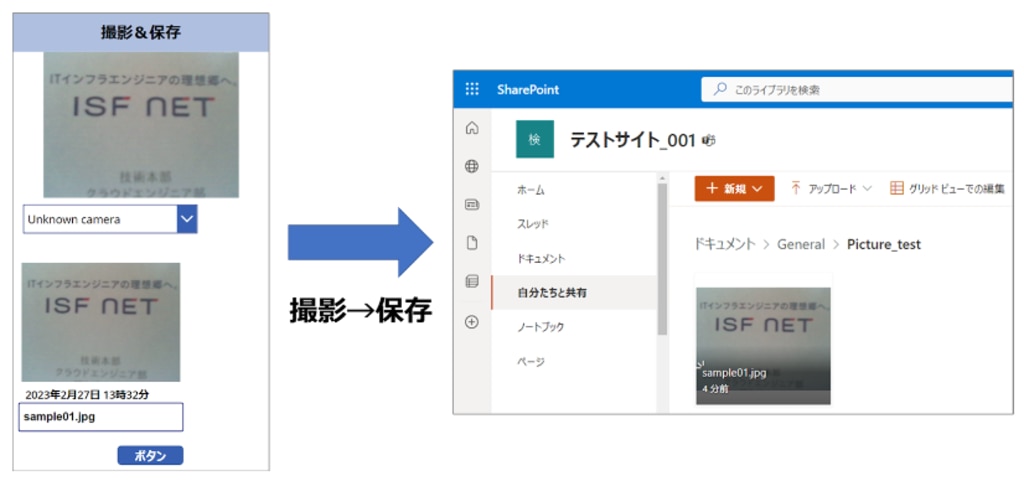
完成イメージ
Power Appsで撮影した画像が、自動でSharePointに保存されています。

PowerAppsを起動する
構成の整理ができたら、早速Power Appsで画像を撮影するためのアプリを作っていきましょう。
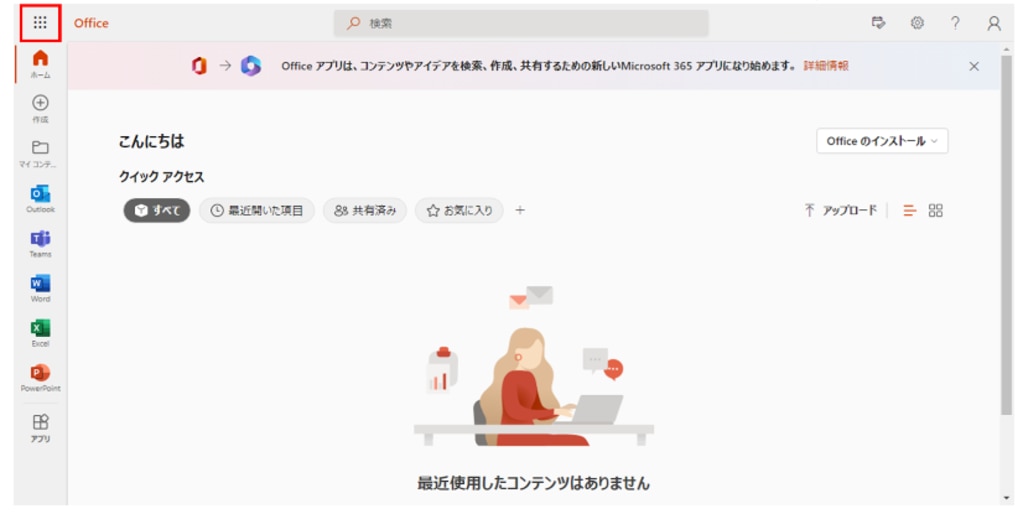
画面左上のワッフルメニューからアプリランチャーをクリックし、Power Appsを起動していきます。

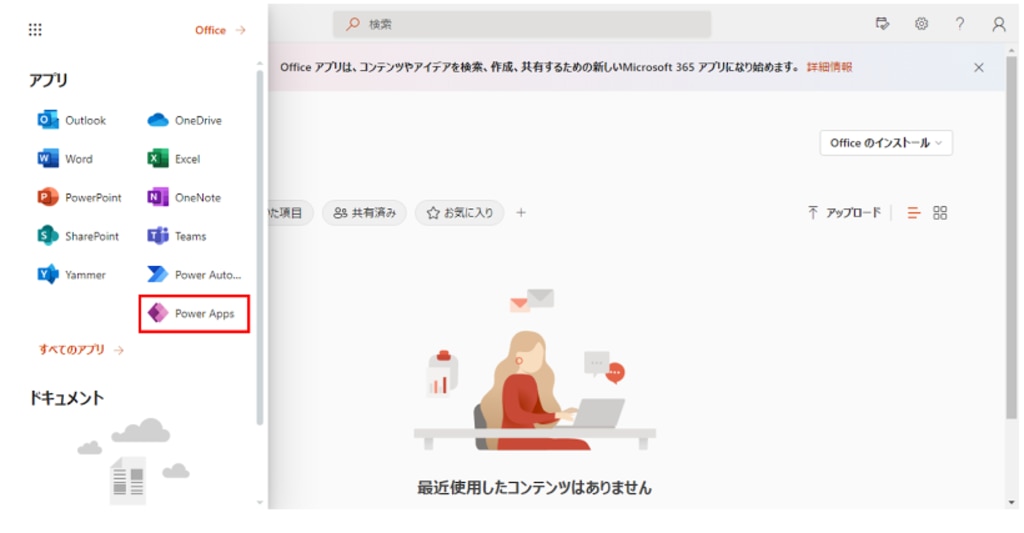
アプリ一覧の中から [Power Apps] をクリックします。

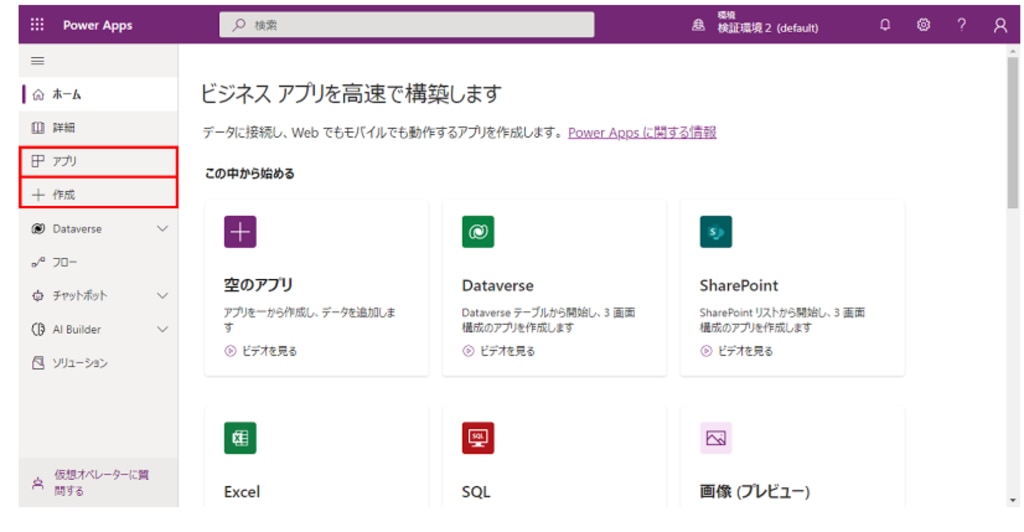
Power Appsを開くと下図のような画面になります。
既存のアプリの編集は [アプリ] から、新規作成する場合は [+作成] をクリックします。
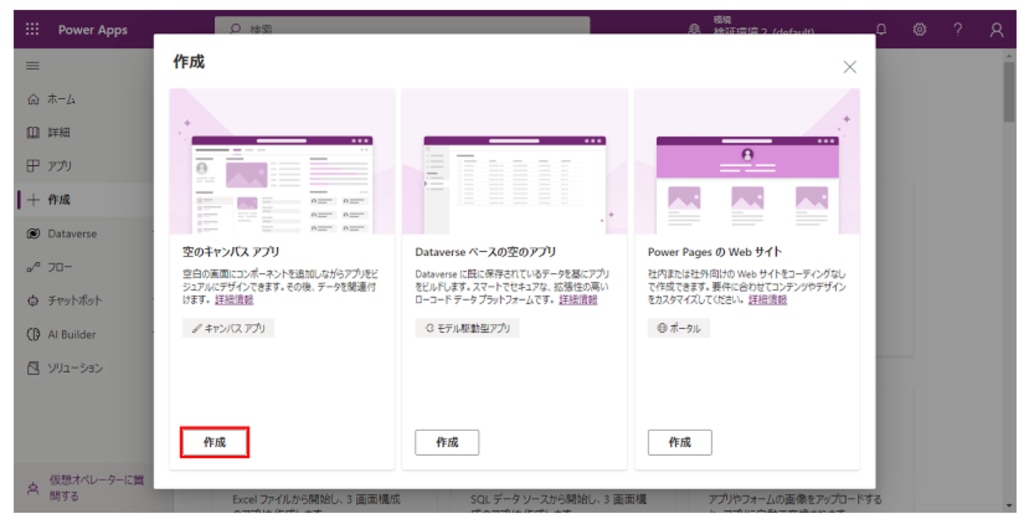
今回は一からアプリを作成するため、[+作成] > [空のアプリ] をクリックします。

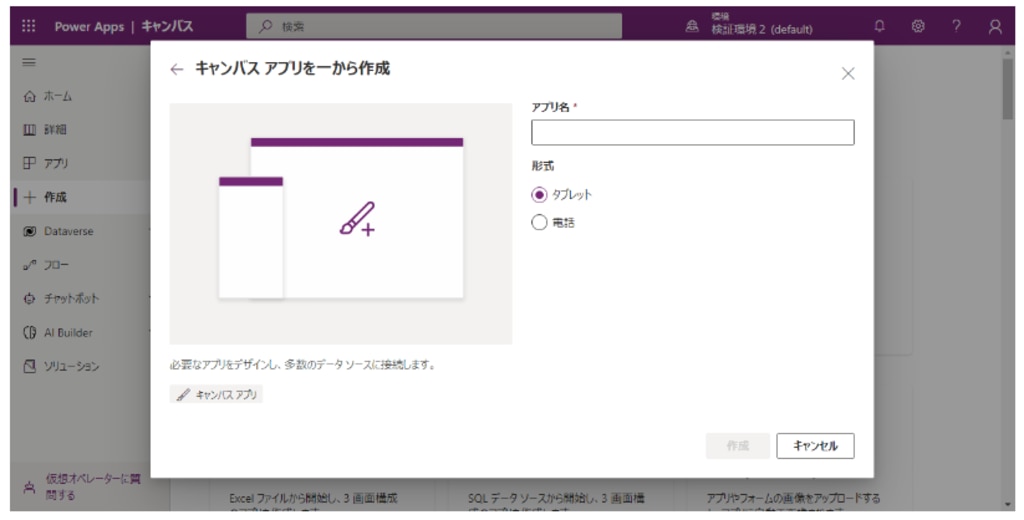
画面左の[空のキャンバスアプリ] の [作成] ボタンをクリックします。

ここで、アプリの名前を決めることができます。
名前は後から変更できるため、仮で作成する場合は「テストアプリ」などでもOKです。
「形式」はアプリ画面の縦横比に関わります。
PCで撮影するアプリを作成したい場合は、[タブレット] を選択し
スマートフォンからの撮影を想定する場合は [電話] を選択します。

Power Appsで撮影する仕組みを作る
次に、画像を撮影するための仕組みを作っていきます。
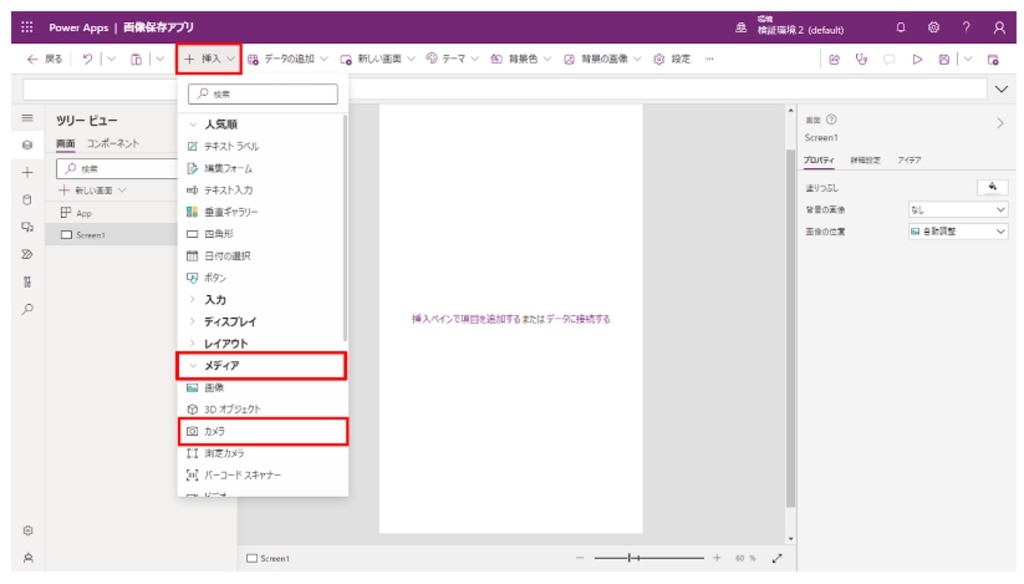
[挿入] > [メディア] > [カメラ] を選択します。

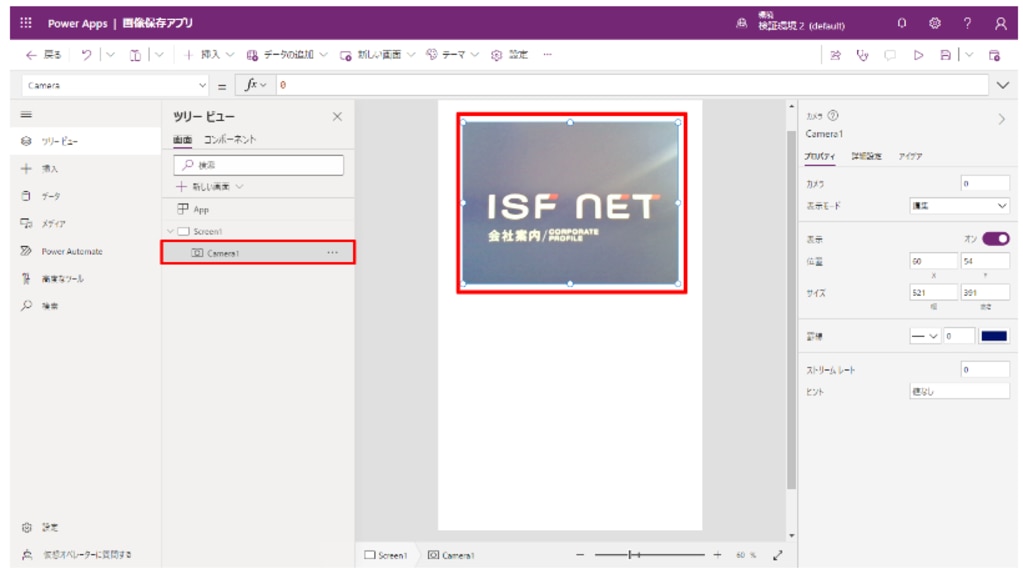
左側の「ツリービュー」にカメラが追加されるので、サイズや配置を整えます。
この画像の枠が、アプリ内でのカメラ部分になります。

外カメラと内カメラを選択できる設定にする
スマートフォンのカメラで撮影する際、内カメラと外カメラを選択することができると思いますが
Power Appsでも設定を行えば選択することができます。
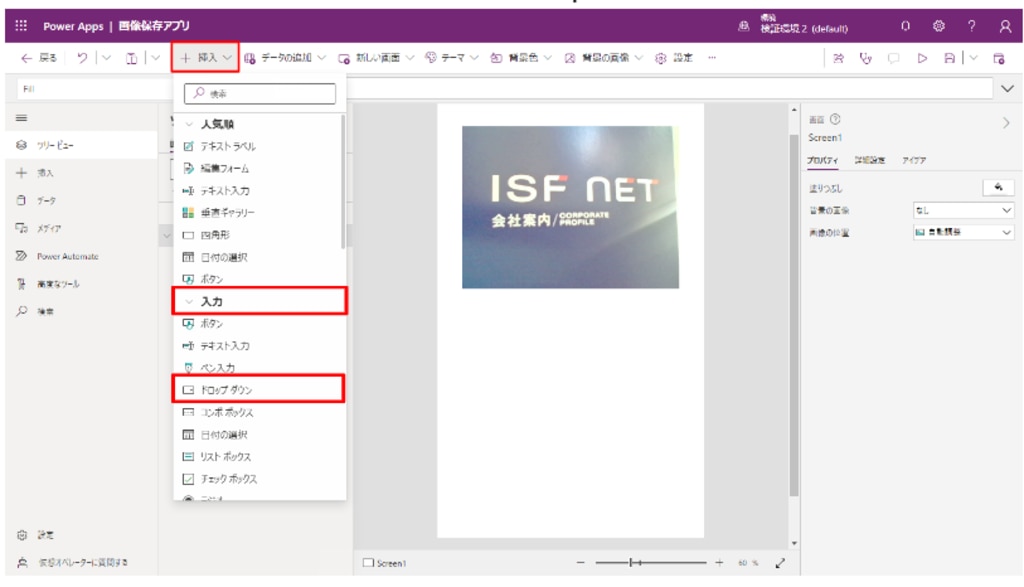
メニューバーの[挿入] > [入力] > [ドロップダウン] を選択します。

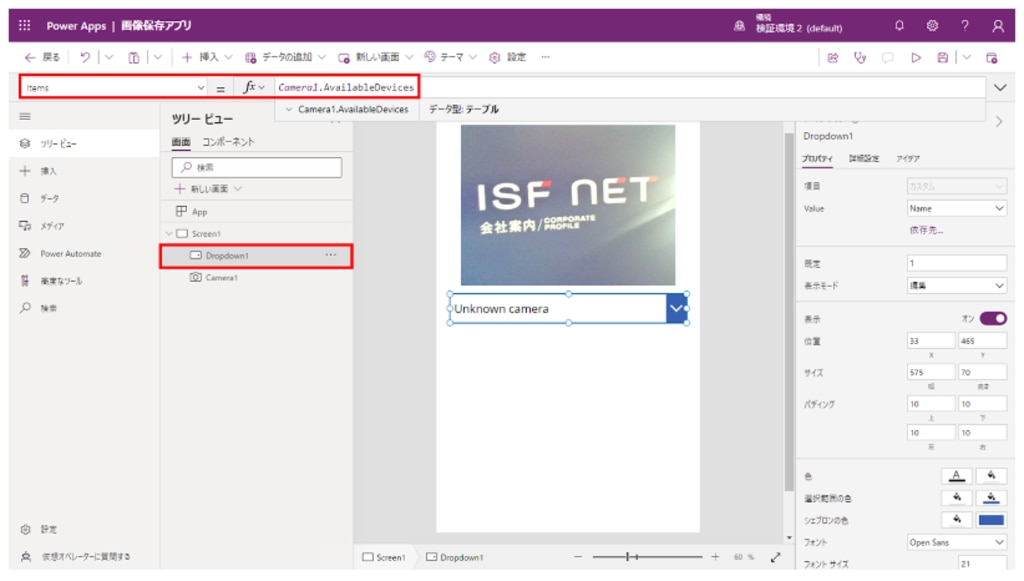
[DropDown] コントロールをクリックし【Items】プロパティに以下のように入力します。

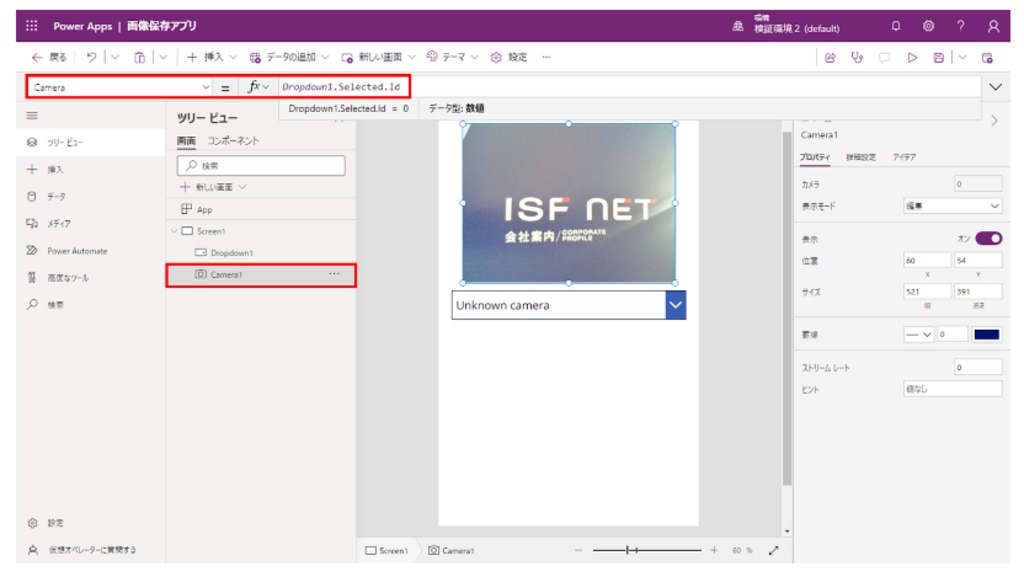
選択したカメラで撮影ができるように、カメラコントロールの【Camera】プロパティに以下のように設定します。

撮影した画像をPower Appsで確認できるようにする設定
撮影した画像を、SharePointドキュメントライブラリへ保存する前に、一度Power Apps内で画像を一覧できるように設定します。
ここで活用するのが、「コレクション」です。
デバイスで撮影した画像を、Power Appsからコレクションというテーブルに一時保存することにより、撮影後に画像を確認することができます。
コレクションってなに?という方は下記の記事をご参照ください。
※公開情報:キャンバス アプリでコレクションを作成および更新する
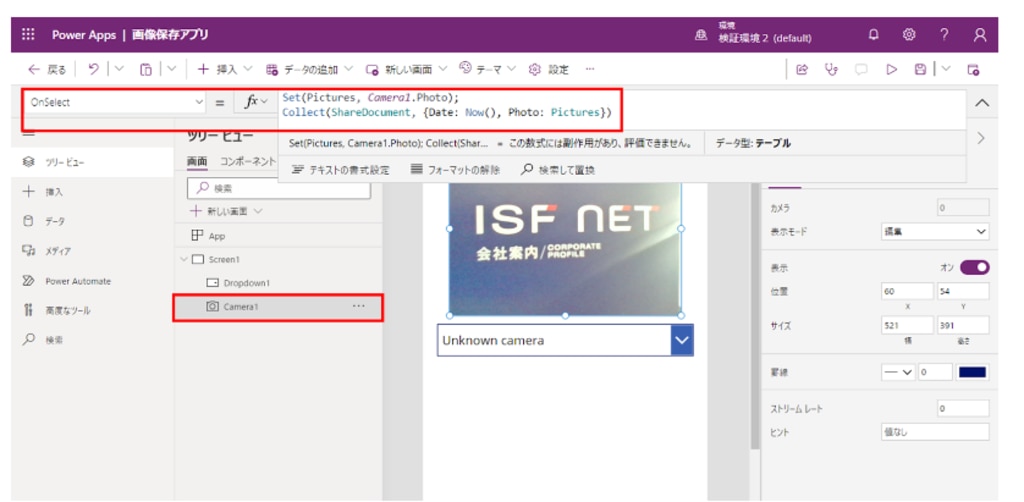
カメラコントロールの【Onselect】プロパティに以下のように設定します。

【Onselect】プロパティに設定している内容は以下になります。
Set(Pictures, Camera1.Photo)
┗Camera1で撮影した画像を「Pictures」という変数にする
Collect(ShareDocument, {Date: Now(), Photo: Pictures})
┗コレクション、というデータ保存場所に「ShareDocument」というデータソースを作成し
DateとPhotoという列を追加する
Set関数の使用方法について、詳しく知りたい方は、下記の記事をご参照ください。
※公開情報:Power Apps の Set 関数
撮影した画像をギャラリーに表示する
作成した「コレクション」を表示させるために、アプリ内に「ギャラリー」という機能を追加します。
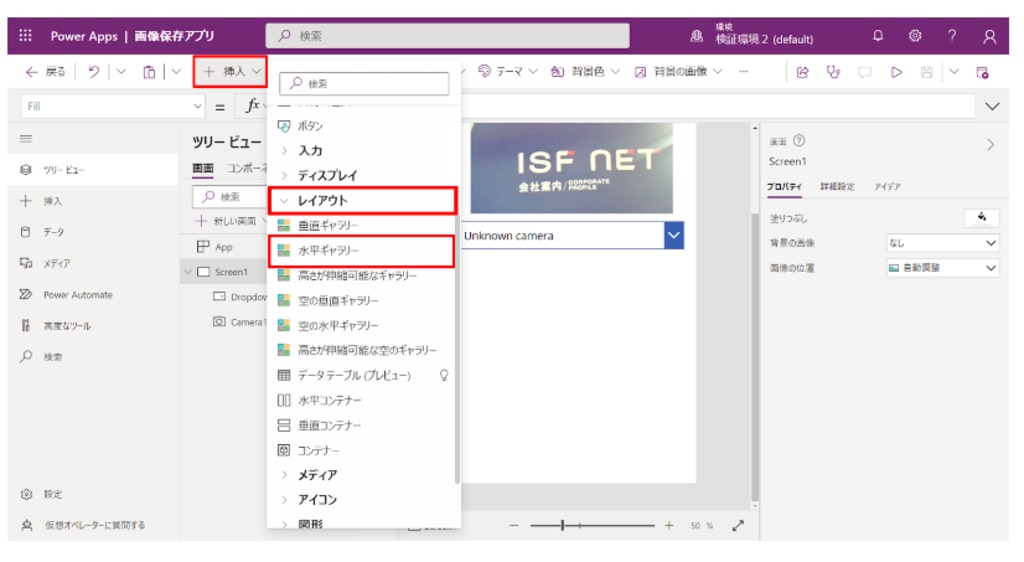
[挿入] > [レイアウト] > [水平ギャラリー] をクリックします。

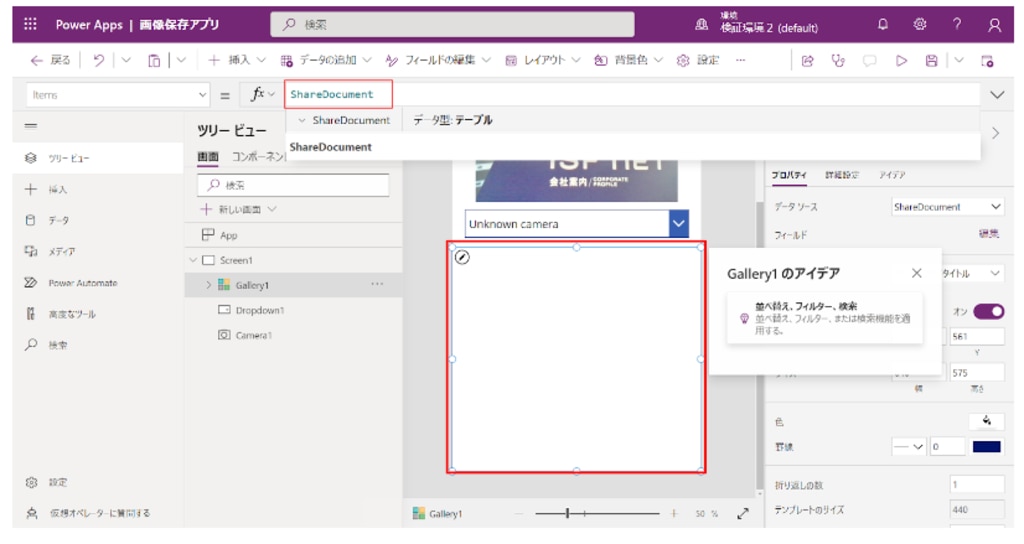
これでギャラリーが追加されました。
このギャラリーの【Items】プロパティに、前項で作成した [ShareDocument] を指定します。
【Items】:ShareDocument

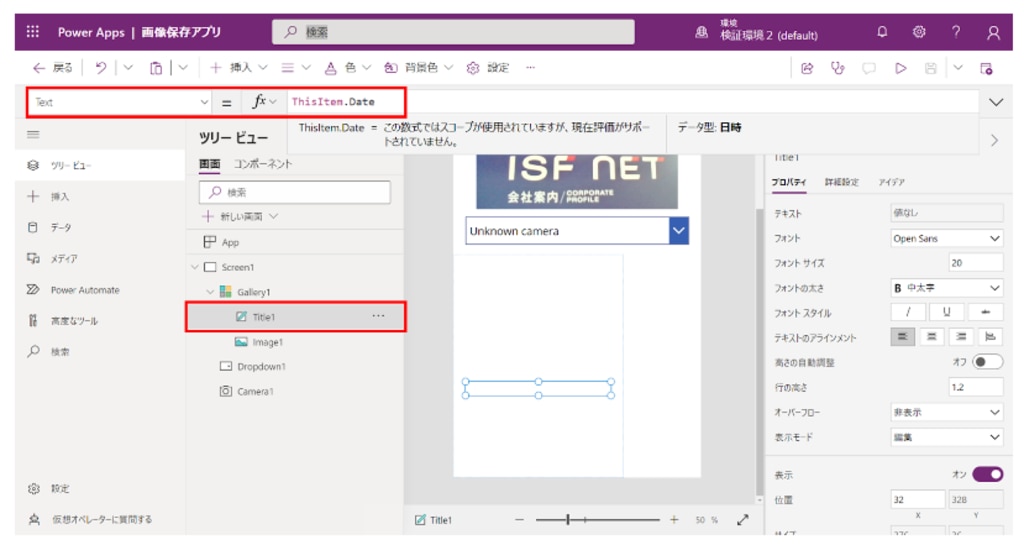
また、日付を記載するために [Date] をギャラリーの中に設定します。
ギャラリーの中にテキストラベルがあるため、そこに [Date] を指定します。
【Text】プロパティ:ThisItem.Date

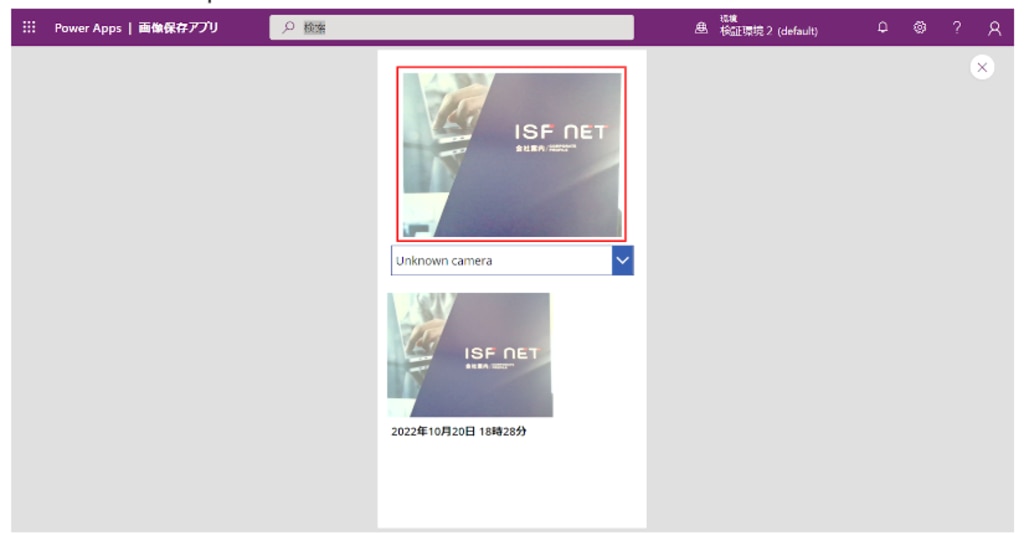
ここまで設定出来たら、撮影した画像がギャラリーに表示されるか、動作確認をしてみましょう。
赤枠のカメラコントロールの部分をクリックした時の画像が、
ギャラリーに表示されていることが確認できれば動作確認は成功です。

画像にファイル名を付けてSharePointへアップロードする
ここからは、撮影した画像に名前を付けて共有フォルダにアップロードするための設定をします。
Power Automate側の設定
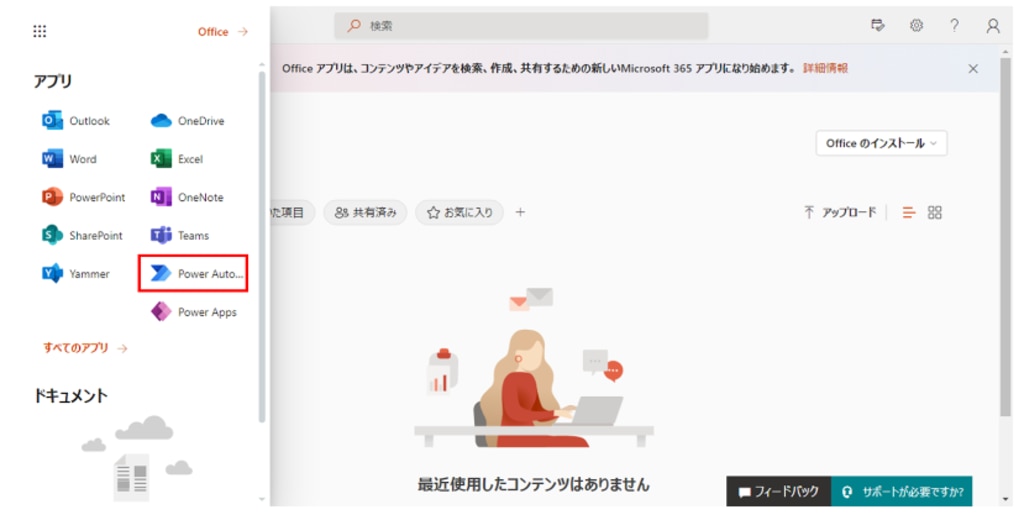
手順1と同じように、アプリランチャーからPower Automateを起動します。

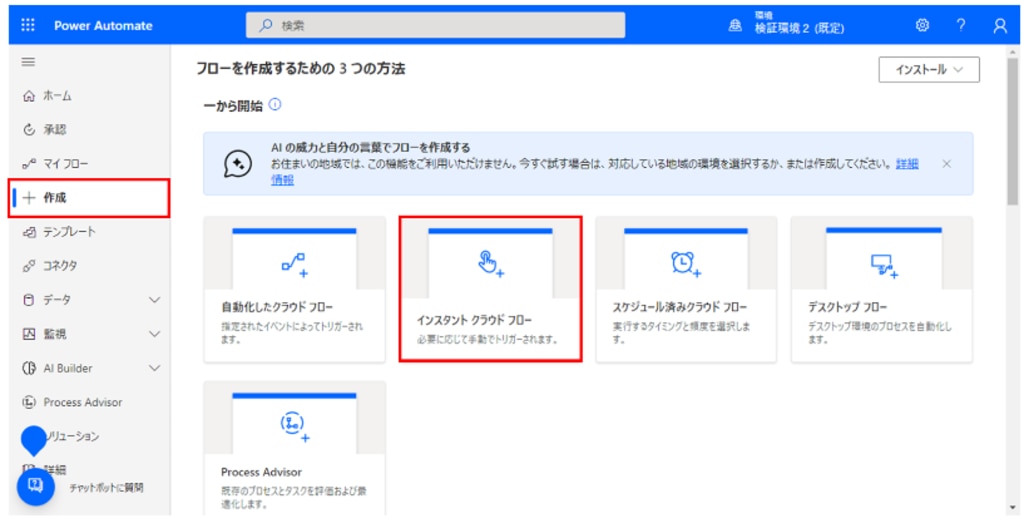
[+作成] > [インスタントクラウドフロー] をクリックします。

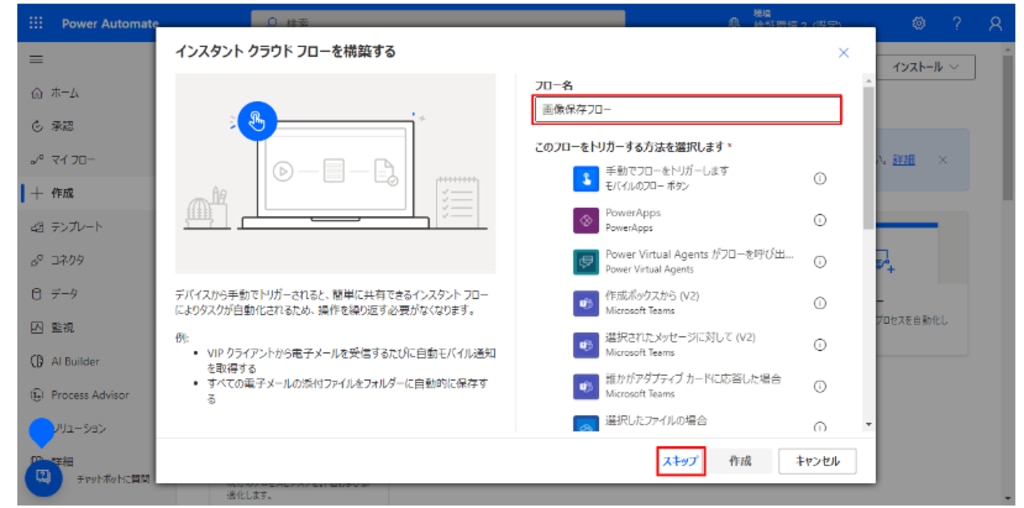
フローの名前を決めて [スキップ] をクリックします。

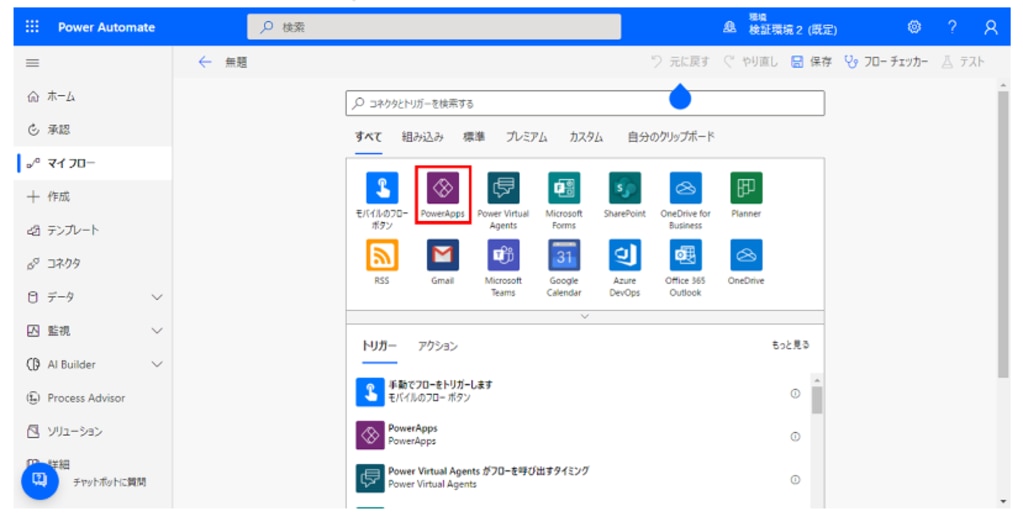
Power Automateを動かすきっかけになる「トリガー」を選択する画面が表示されます。
Power Appsのアイコンをクリックします。

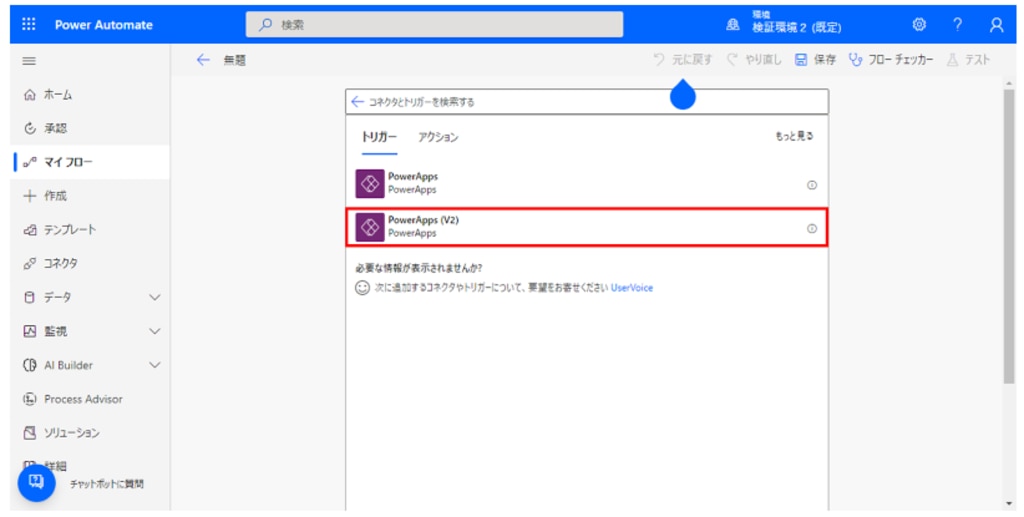
絞り込まれた選択肢の中から、[Power Apps (V2)] を選択します。

「トリガー」が設定されます。
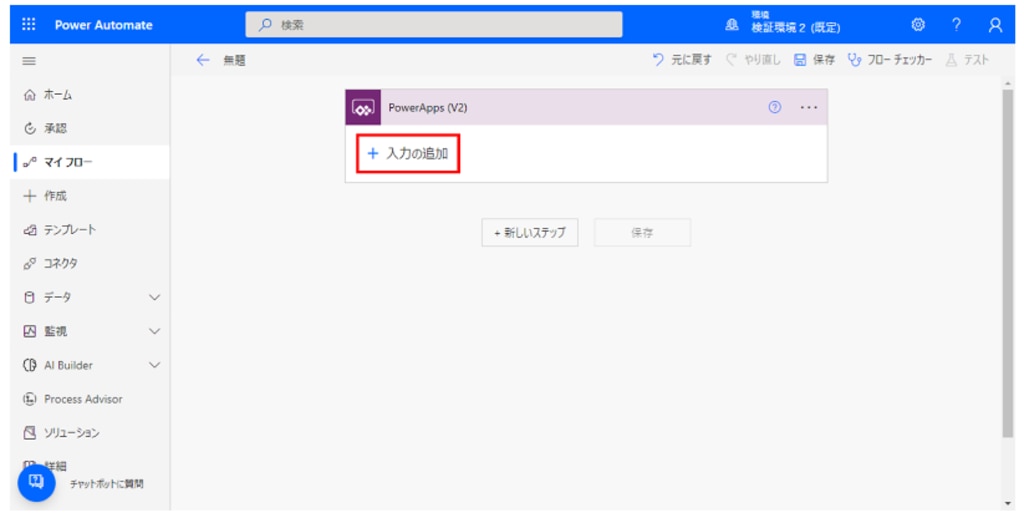
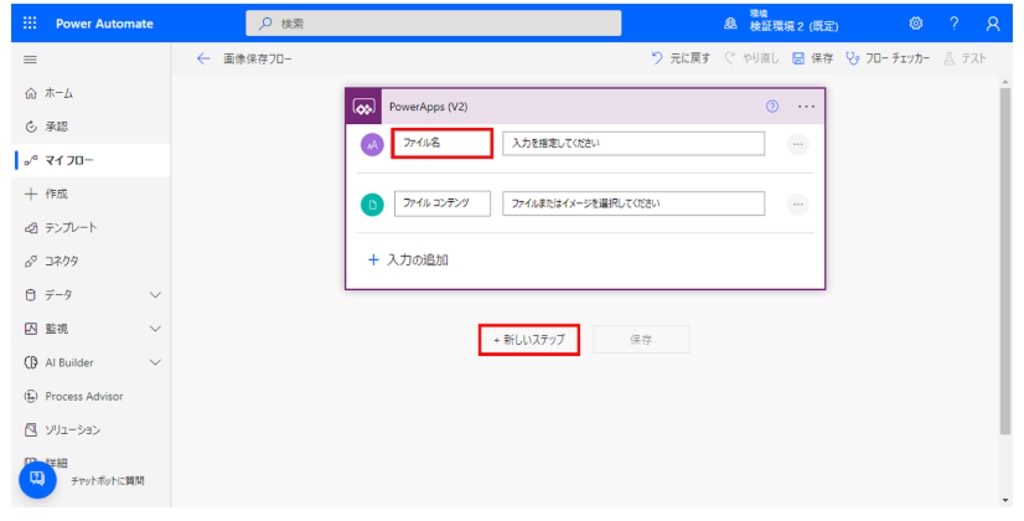
[+入力の追加] をクリックします。

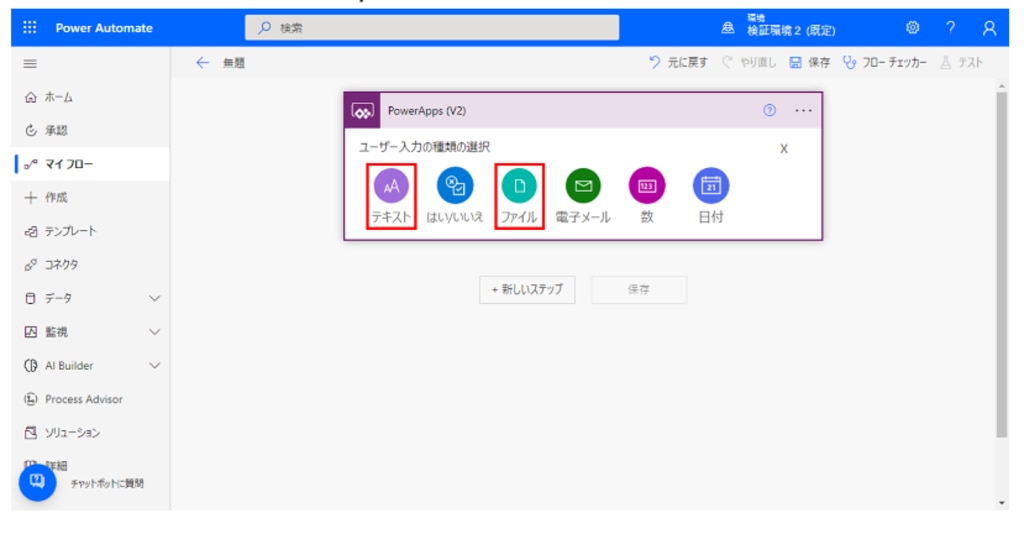
「ユーザー入力の種類の選択」という画面が表示されます。
[テキスト] と [ファイル] をクリックします。
 [テキスト] に [ファイル名] と入力します。
[テキスト] に [ファイル名] と入力します。
[+新しいステップ] をクリックします。

次に実行する処理を選択します。
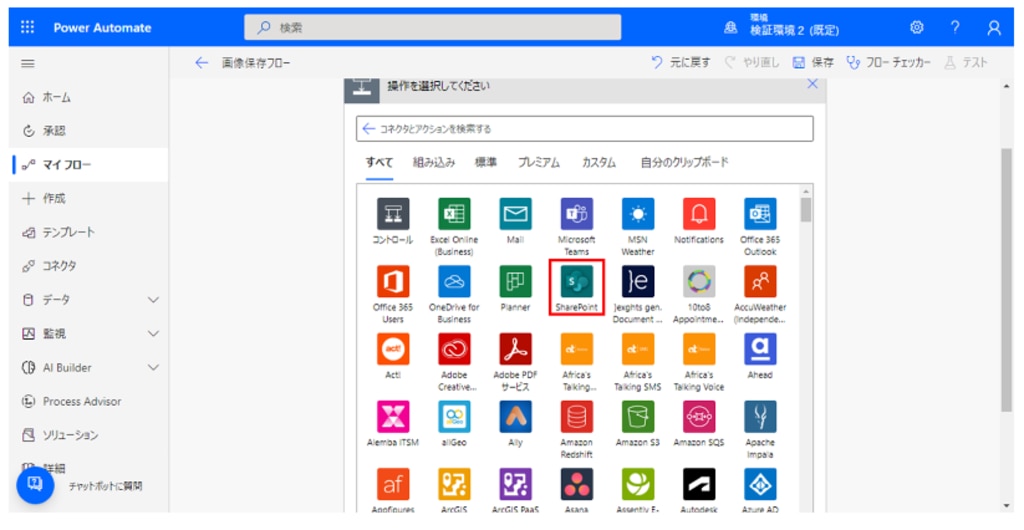
SharePointに画像を保存したいので、SharePointのアクションを選択します。
アイコン一覧の中から [SharePoint] をクリックします。

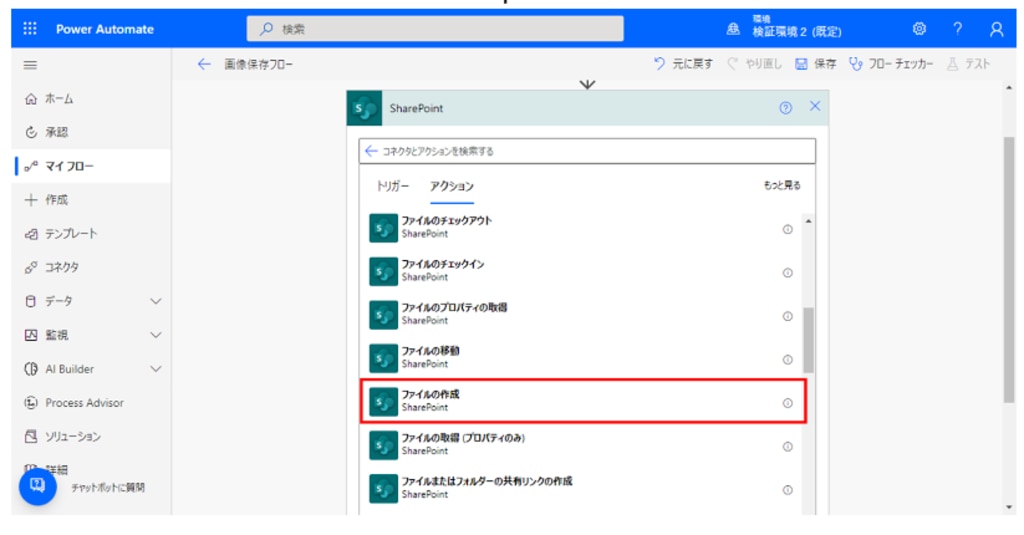
「アクション」の中から [ファイルの作成] をクリックします。

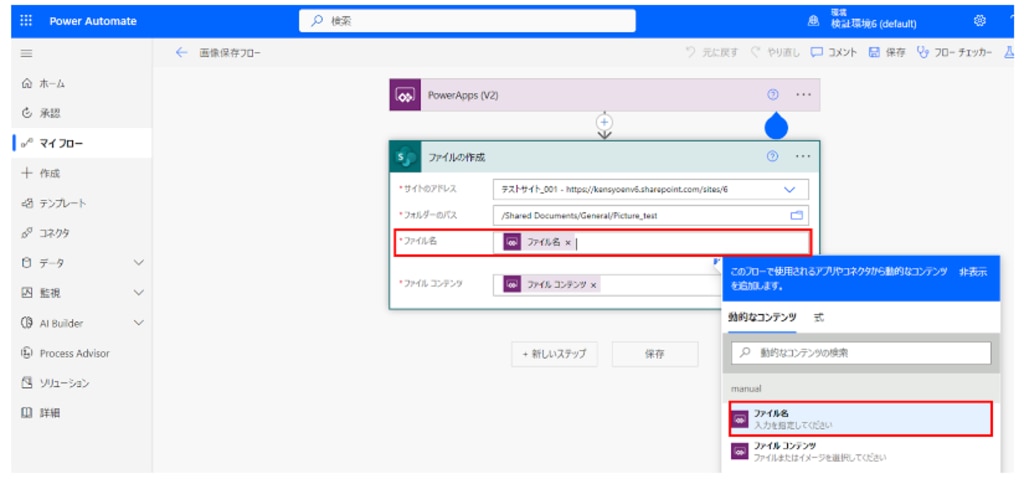
ファイルの作成アクションを下図のように設定します。
設定が完了したら、[保存] をクリックします。
・サイトのアドレス
画像を保存したいSharePointサイトのURLを入力します。
・フォルダーのパス
[サイトのアドレス] で指定したサイトの中にあるフォルダーを選択することで指定可能です。
・ファイル名
後段の手順でアプリで入力した名前がファイル名になるように設定します。ファイル名をクリックすると、吹き出しで候補が表示されるため、[動的なコンテンツ] から [ファイル名] をクリックします。
・ファイルコンテンツ
ファイル名と同様、後段の手順で設定を行うため、候補で表示される [動的なコンテンツ] から [ファイルコンテンツ] をクリックします。

これでPower Automate側の設定は完了です。
続いて、Power Apps側の設定をしていきます。
Power Apps側の設定
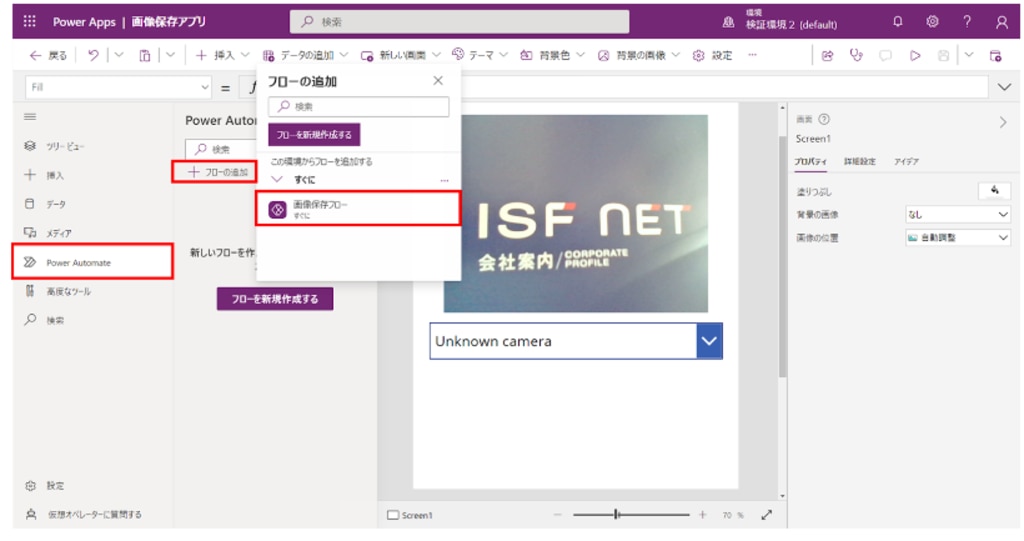
Power Automateのメニューをクリックして、先ほど作成したフローを紐づけます。
「Power Automate」 > [+フローの追加] > [先ほど作成したフロー] をクリックします。

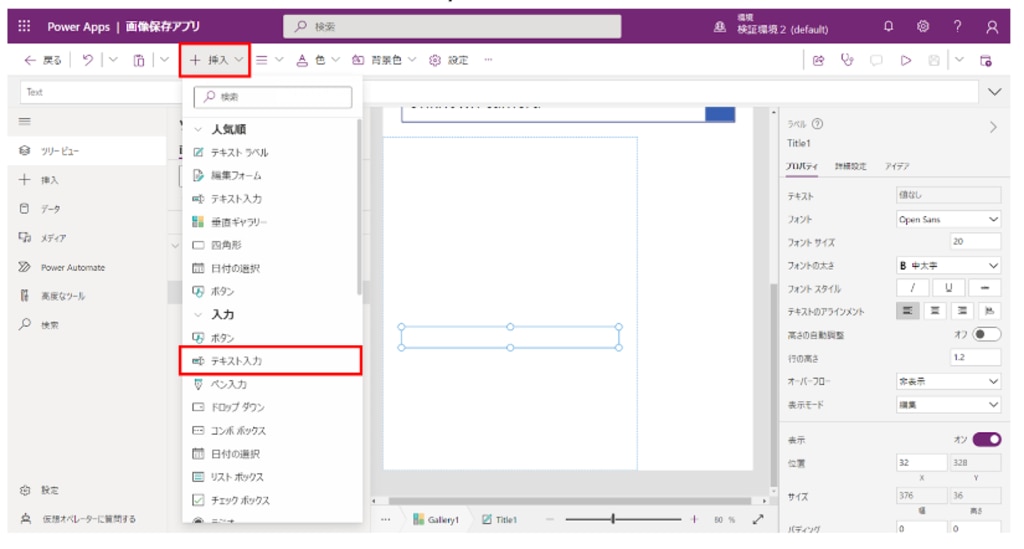
画像にファイル名を付けるために、ギャラリーの中に文字入力枠を追加します。
[挿入] > [入力] > [テキスト入力] をクリックします。

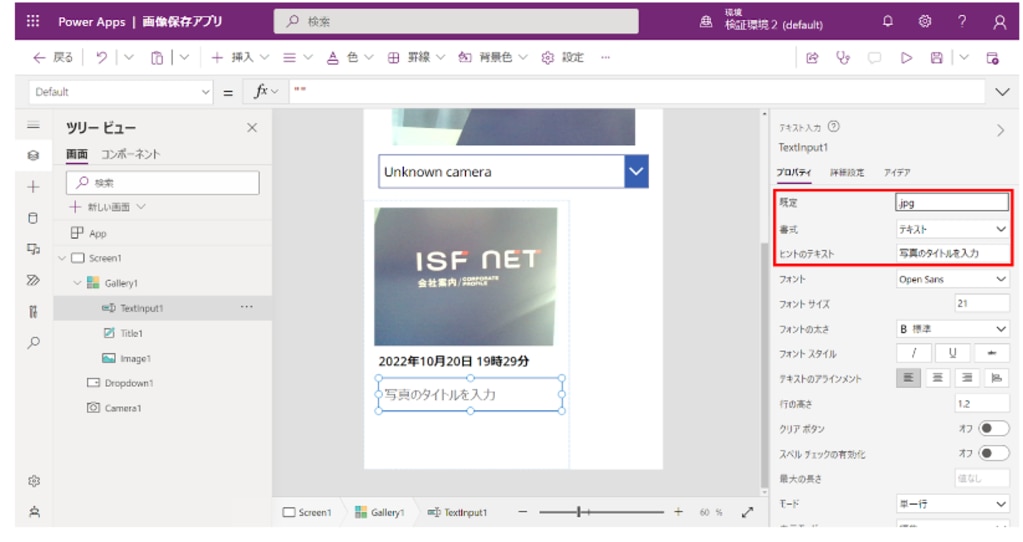
[TextInut]の既定値に拡張子を入力します。
「ヒントのテキスト」は必要に応じて設定してください。

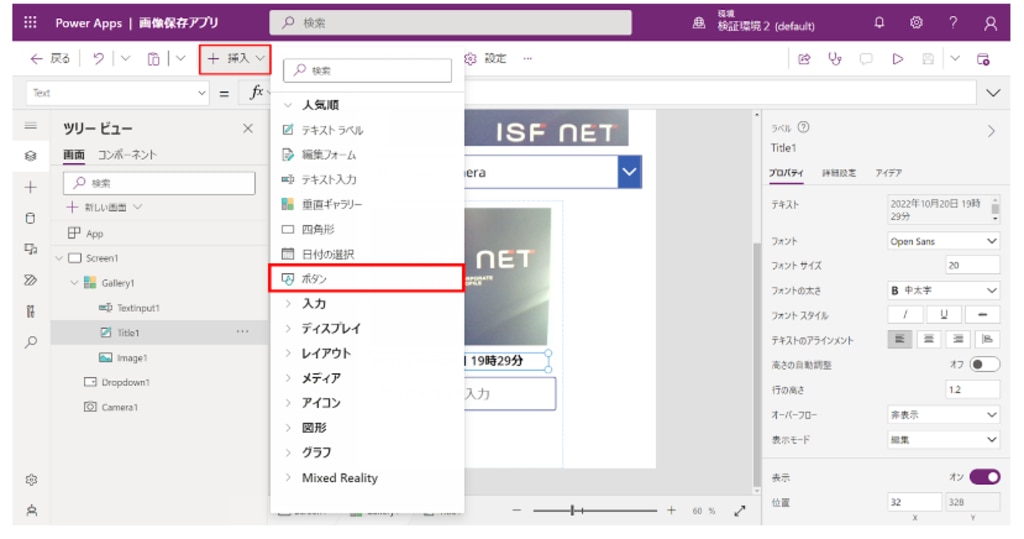
Power Automateを起動させるためのボタンを作成します。
[挿入] > [ボタン] をクリックします。

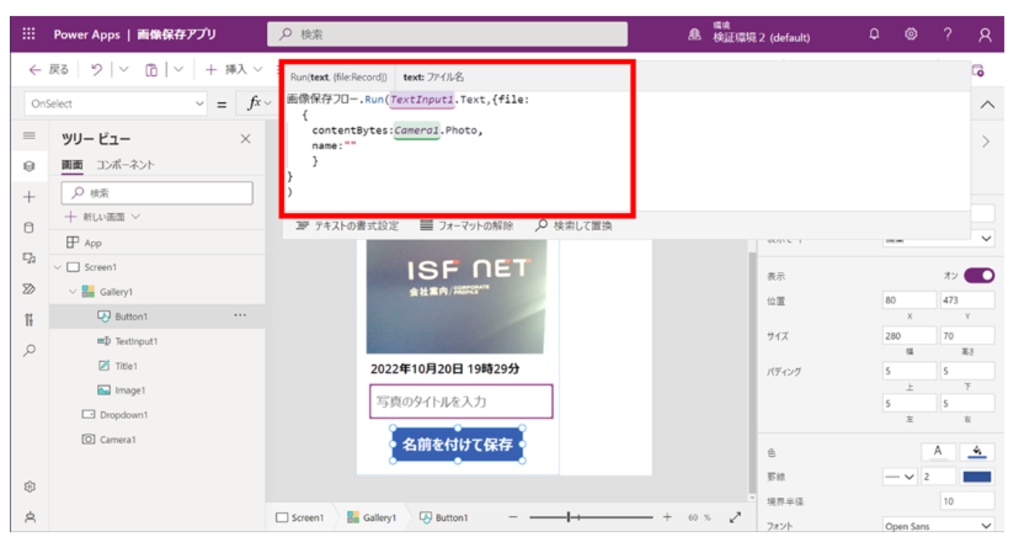
ボタンの【Onselect】プロパティを以下のように設定します。

【Onselect】プロパティに設定している内容は以下のようなものです。
画像保存フロー.Run(TextInput1.Text,{file:
┗画像保存フローを起動し、保存するファイルの名前は [TextInput1] の値をいれる
contentBytes:Camera1.Photo,
name:""
┗カメラコントロールで撮影したファイルを保存する
これで完成です。
動作確認をして、SharePointのドキュメントライブラリに保存されていれば、正常に動作しています。
まとめ
今回は、PowerAppsで画像を撮影して、SharePointに自動で画像をアップロードする仕組みを作る方法を解説しました。
Power Appsはツールと組み合わせることで、さまざまな業務改善に役立てて頂くことが可能です。
Microsoft 365を利用していれば無料で活用できるため、効率化したい業務がある場合、ぜひPowerAppsを利用してみてください。
PowerAppsでのアプリ作成を詳しく教えて欲しいという方はこちらからお気軽にお問い合わせください。
※この記事は、公開時点の情報をもとに作成しています。












